Componente: Botões
 Atualizado
por Leonardo Ebling
Atualizado
por Leonardo Ebling

O componente Botões permite que você crie menus interativos para seus clientes dentro do Neoron Studio. Ele é ideal para oferecer opções de escolha ao cliente e direcionar o fluxo do chatbot de acordo com a seleção feita. Geralmente, esse componente é utilizado em conjunto com o componente Mensagem, para exibir uma pergunta antes das opções de resposta.
Objetivo do Componente
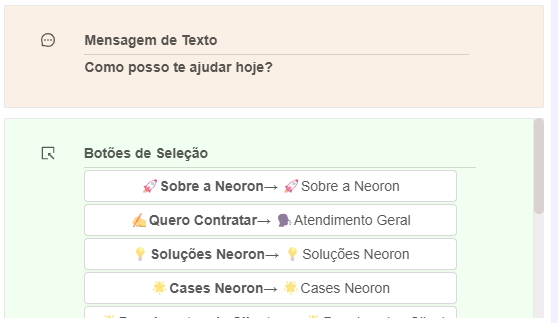
O foco principal do Botões é direcionar o fluxo da conversa, e não armazenar respostas. Com ele, cada opção leva o cliente a um novo card no fluxo, facilitando a navegação. Veja o exemplo abaixo:

Como o menu aparece para o cliente
Quando o cliente recebe um menu criado com o componente Botões, ele visualizará as opções conforme o canal utilizado:
- WhatsApp: A Meta define um layout pré-determinado de acordo com a quantidade de opções que você inseriu no menu.
- Instagram: O menu será listado de forma vertical com cada opção ordenada numericamente.
- Site (web): O layout pode ser personalizado.
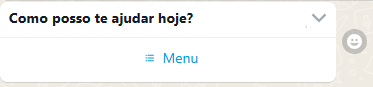
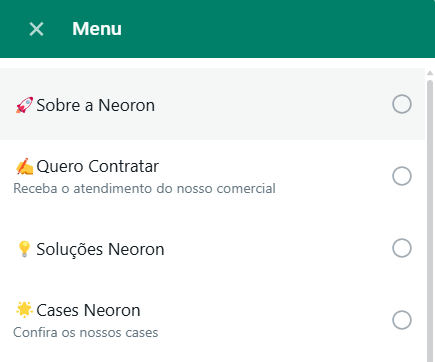
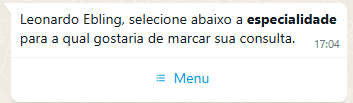
Exemplo no WhatsApp:
A mensagem chegará dessa forma para o seu cliente:

Quando o seu cliente clicar em "Menu", abrirá as opções para escolher usando o clique:

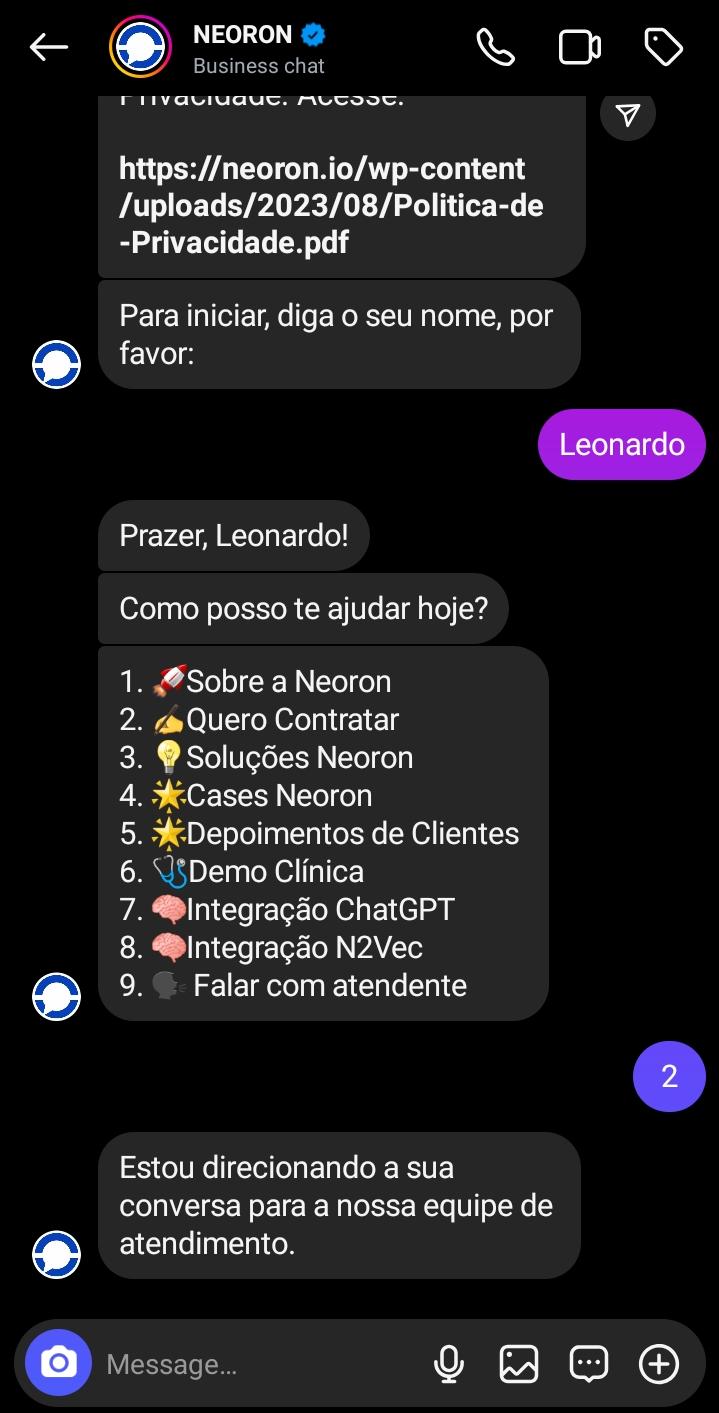
Exemplo no Instagram:
O mesmo menu chegará dessa forma para o seu cliente no Direct do Instagram:

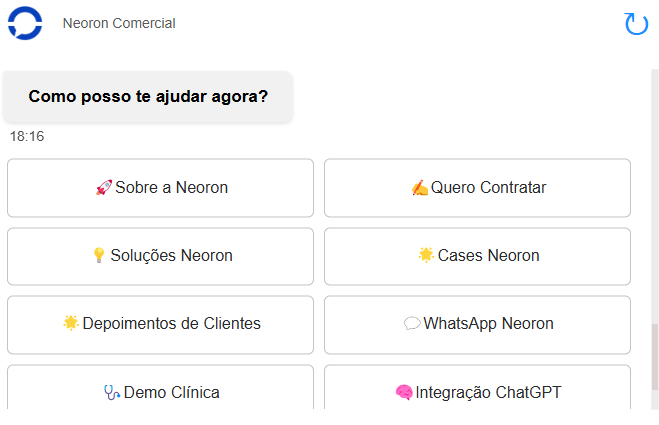
Exemplo no Site (web):
Já nas exibições de Landing Page ou Widget, o mesmo menu ficará dessa forma:

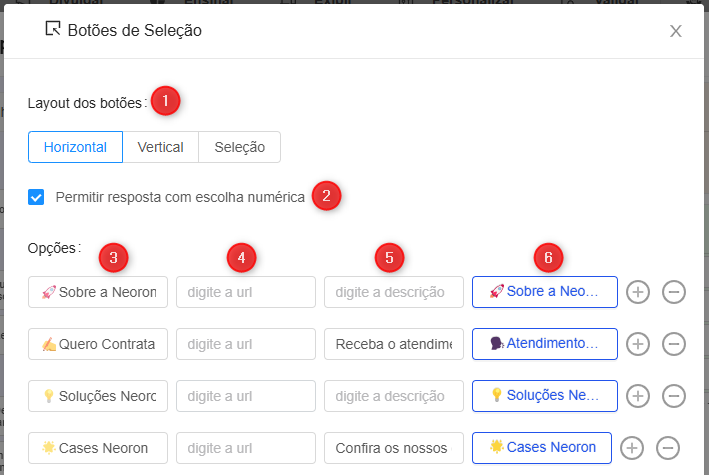
Configuração do Componente

- Escolha do Layout
- Afeta apenas a exibição no Site.
- No WhatsApp e Instagram, o layout segue padrões da Meta, conforme visto acima.
- Permitir resposta por números
- Quando ativado, cada opção recebe automaticamente um número sequencial.
- O cliente pode selecionar uma opção digitando apenas o número correspondente.
- Importante para Instagram Direct, pois menus com 3 ou mais opções só podem ser escolhidos por números (conforme visto no exemplo acima).
- Texto das Opções
- WhatsApp (até 3 opções): Limite de 20 caracteres.
- WhatsApp (mais de 3 opções): Limite de 25 caracteres.
- (Opcional) Adicione uma URL (link de site) para o usuário ser redirecionado quando clicar na opção.
- Apenas funcional para chatbots no Site.
- No WhatsApp e Instagram, utilize o componente Mensagem para compartilhar links.
- (Opcional) Descrição da Opção
- Exibida apenas no WhatsApp quando o menu tem 4 ou mais opções.
- Não aparece no Instagram ou Site ou em menus WhatsApp com até 3 opções.
- Definir o card de destino
- Cada opção deve estar vinculada a um card no fluxo.
Embora isso não tenha nenhuma interferência para o fluxo de interação do chatbot, é uma boa prática que facilita o nosso trabalho de manutenção no projeto do chatbot dentro do Studio.
Exibição dos Menus no WhatsApp
Veja no exemplo abaixo como os menus configurados no componente Botões são exibidos para o seu cliente no WhatsApp:
- Até 3 opções: Todas as opções aparecem em um único menu.

- Entre 3-10 opções: As opções são agrupadas automaticamente em menus de até 10 opções.

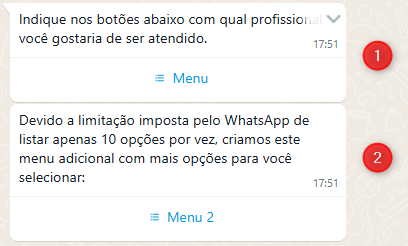
- Mais de 10 opções: O WhatsApp cria menus extras para acomodar todas as opções. O primeiro menu exibe as 10 primeiras, e menus subsequentes são gerados até que todas as opções sejam listadas.

Observações
🎥 Veja o vídeo explicativo sobre o componente:
