Componente: Captura de Texto Livre
 Atualizado
por Leonardo Ebling
Atualizado
por Leonardo Ebling

O componente Captura de Texto Livre permite que seu chatbot capture informações diretamente dos seus clientes. Ele é útil para interações onde você precisa que o cliente forneça uma resposta aberta, sem limitações de escolha como no componente de Captura de Múltipla Escolha (aqui). Ao usar este componente, o chatbot aguardará a resposta do cliente antes de continuar o fluxo da conversa.
Estrutura do Componente
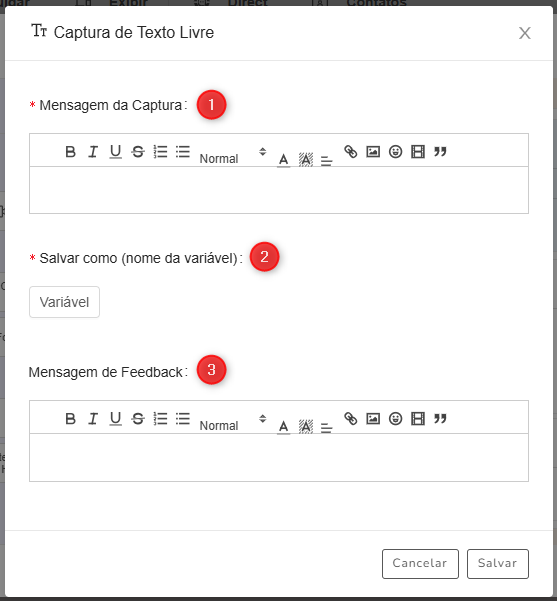
O Captura de Texto Livre tem os seguintes passos para configurar:

- Mensagem de Captura: Escreva a pergunta que será enviada ao seu cliente. Esta é a mensagem que o cliente verá quando o chatbot solicitar a resposta.
- Escolha da Variável: Defina em qual variável do sistema a resposta do cliente será armazenada. Isso é importante para que você consiga utilizar a resposta em etapas posteriores do fluxo.
- (Opcional) Mensagem de Feedback : Você pode enviar uma mensagem de feedback ao cliente após ele responder. Esta mensagem pode ser usada para confirmar a resposta ou agradecê-lo pela colaboração.
Exemplo Prático
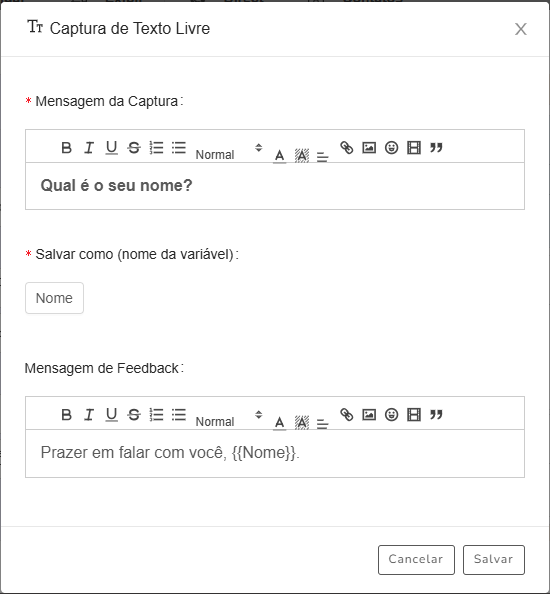
Um exemplo comum de uso é a captura do nome do cliente. Suponha que você queira perguntar o nome do cliente e utilizá-lo em mensagens subsequentes. O fluxo seria:
1️⃣ Pergunta: "Qual é o seu nome?"
2️⃣ A resposta é armazenada na variável @name.
3️⃣ O chatbot pode usar essa variável para chamar o cliente pelo nome em mensagens posteriores, como: "Olá, {{@name}}! Como posso ajudar você hoje?".

Recebendo Arquivos
Além de texto, o Captura de Texto Livre também permite que o cliente envie arquivos como resposta, como imagens ou documentos. Caso o cliente envie um arquivo, o link para o arquivo será armazenado na variável que você definiu. Isso é útil, por exemplo, quando o chatbot solicita um documento ou imagem como parte da interação.
Controle de Formatação
Se você precisar controlar o padrão de formatação da resposta do seu cliente (como números, datas ou textos específicos), outros componentes de captura podem ser mais adequados. Este componente, por ser de texto livre, não possui validações de formato. Para esses fins, confira:
